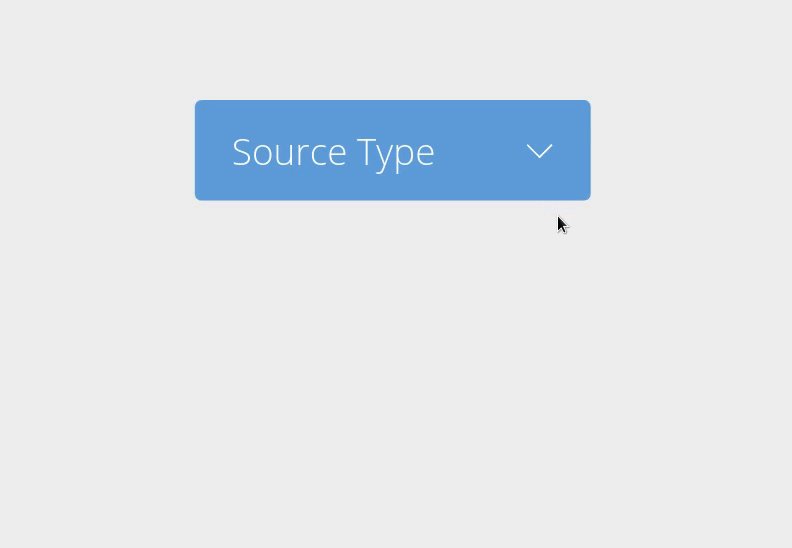
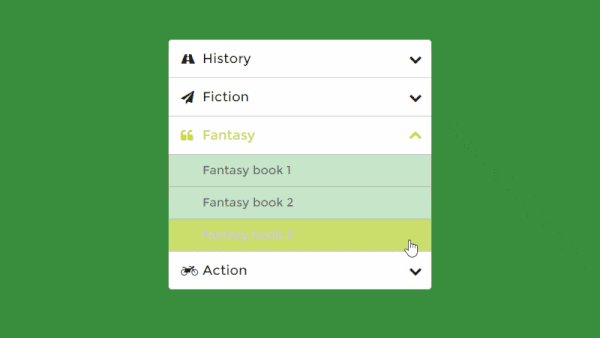
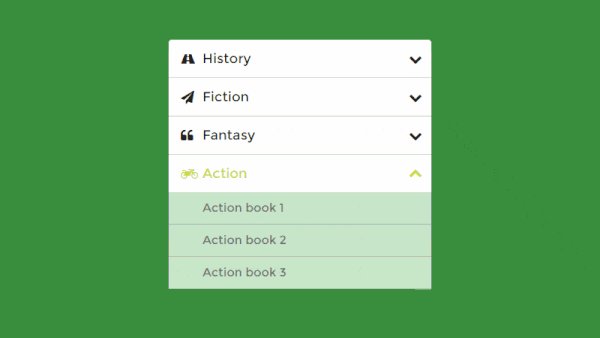
24/09/18 · ちょっと動きがうるさい感じはしますが、デザイン性が高いドロップダウンリストだと思います。 カードタイプのセレクトボックスメニュー。展開&選択時のアニメーションもスムーズ。 See the Pen Select Menu by Pierre Laurent on CodePenハンバーガーメニュー 落ち着いたおしゃれデザインがお好きな方はこちらもどうぞ! アニメーションがステキなおしゃれすぎるCSSボタンデザイン CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロの02/12/16 · おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー

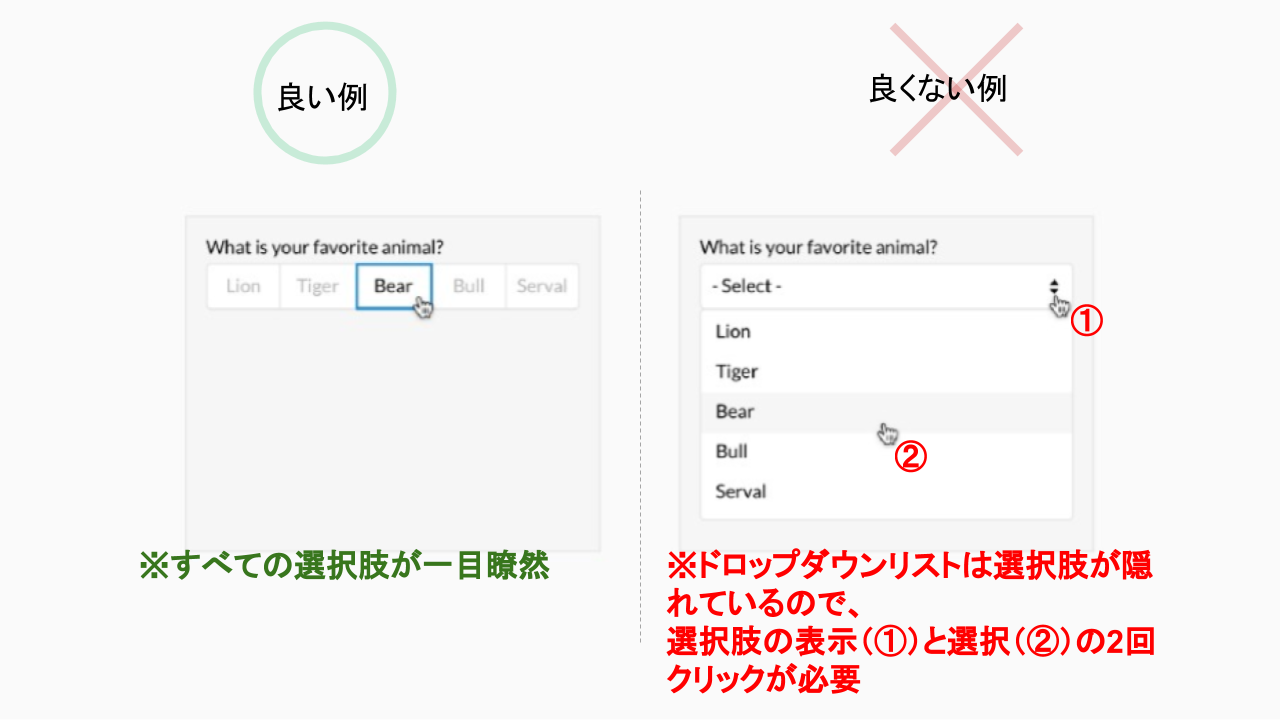
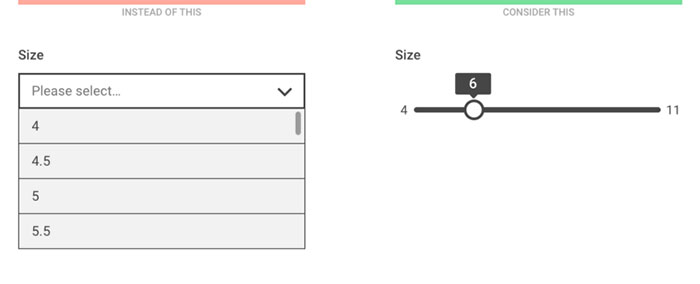
選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン
おしゃれ ドロップ ダウン メニュー デザイン
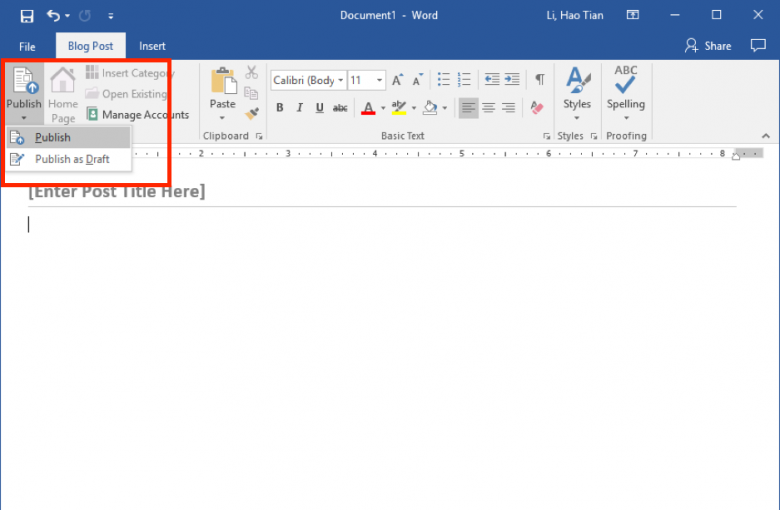
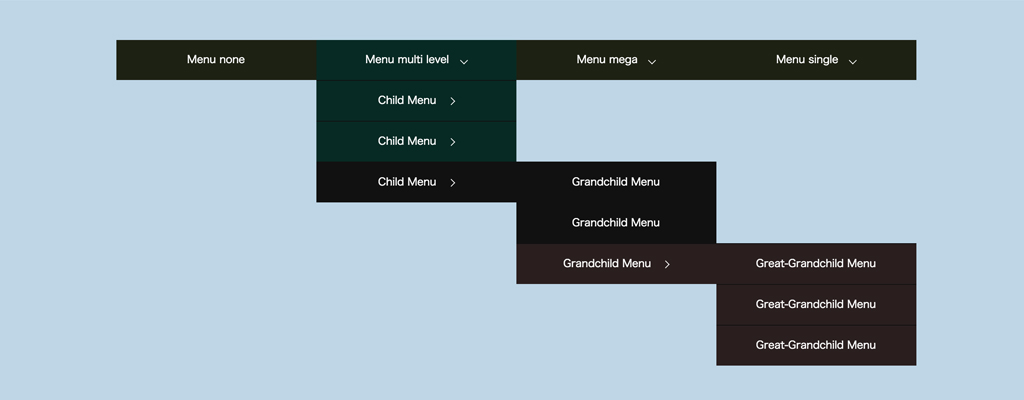
おしゃれ ドロップ ダウン メニュー デザイン-08/03/15 · 知らなかったので、メモ。 要約としては、ArrayAdapter#setDropDownViewResource()というのがあり、それにドロップダウン用のレイアウトをあててやるとよい。 SampleActivityjavaGrandchild Menu GreatGrandchild Menu;



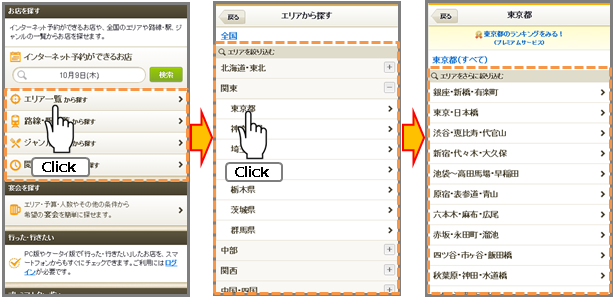
事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk
04/07/18 · Web デザインおしゃれなデザインのサイトまとめ!のまとめ 公開日18 CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考CSSのみで実装するシンプルなドロップダウンメニューの解説記事。JavaScriptを使わずにCSSのみで実装するタイプのサンプルです。 おすすめWordPressテーマ10選 ビジネス・企業サイト / マガジン Folclore あらゆるスモールビジネスに万能なマガジンタイプWordPressテンプレート。印象的なイ12/02/ · ドロップダウンメニュー用 グローバルナビゲーションなどのメニューなどでドロップダウンする仕様のデザインによくある形です。 *下記のメニューはドロップダウンの動きはありません。
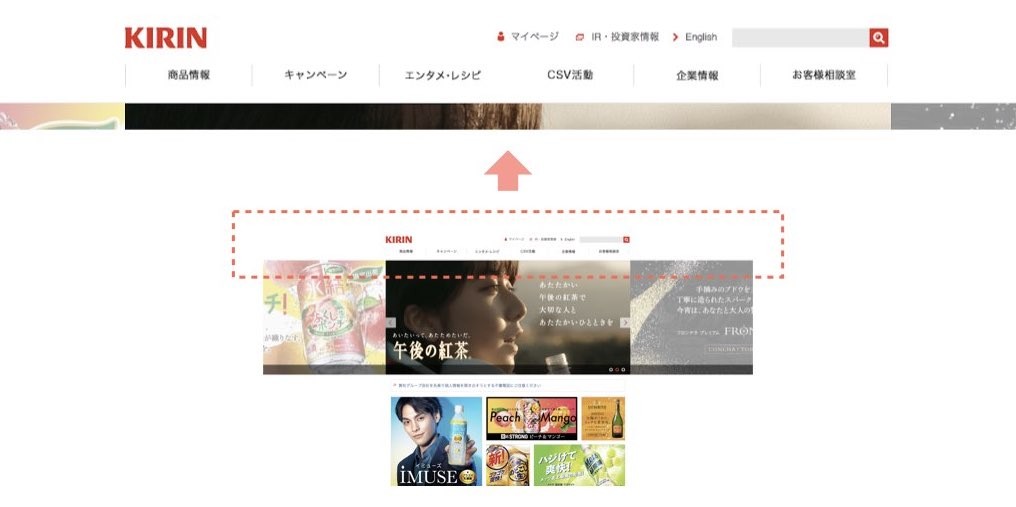
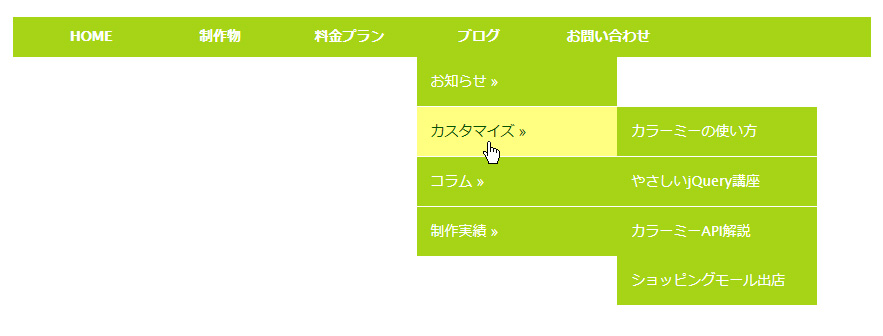
Javascriptサンプル集 メニュー系 シンプルで使いやすい無料のホームページテンプレート Saetlnet クールな ドロップダウンメニュー flashy navigation 横からにゅるっと帯が出てくるメニュー Slide Down Box Menu おもしろい動きのするメニュー Sliding JavaScript Menu Highlight 1kb スライドするおしゃれなハンバーガーメニュー21個まとめ 2 EJSで使いやすい構文まとめ 3 jQueryスマホメニューを表示させた時に背景を固定する方法 4 スマホのピンチアウトを禁止するHTMLコード 5 pagePilingjsで1ページスクロールを実装する方法 6 特定の要素がスクロール領域に入ったらSee the Pen 513 ドロップダウンメニュー(写真付 上ナビ) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
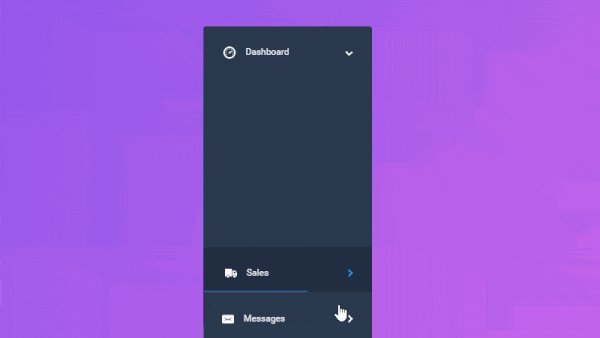
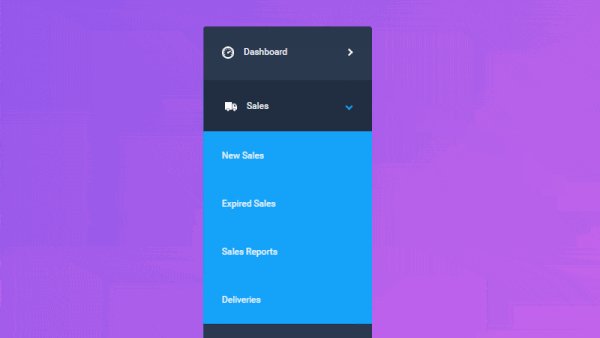
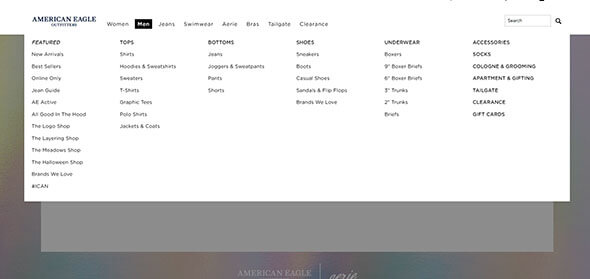
ここはドロップダウンメニューがおりてくる際の動きにバリエーションがあるので色々試してみたい人にはおすすめです。 web park:CSSで作ったドロップダウンメニューのドロップの動きいろいろ 基本的な構造を理解するのに参考になりました。オシャレなデザインのドロップダウンメニューもありますが、今回は可能な限りシンプルに作成することで、ドロップダウンを作成するCSSの説明を分かりやすくしようと思います。 目次 1 CSSでドロップダウンメニュー作成方法;15/02/19 · このドロップダウンメニューは、ファッションeコマースウェブサイト用にデザインされています。 ショッピングカートメニューは、とても面白いもので、参考にするといいでしょう。また、ページを離れることなく、カートに追加した商品をいつでも確認できます。 各製品には、それぞれ



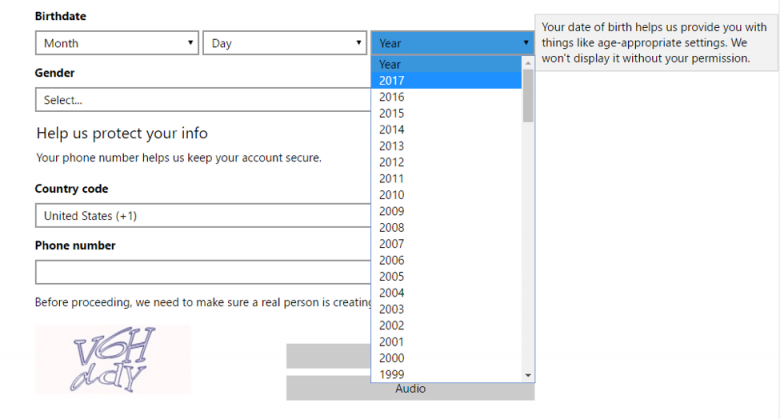
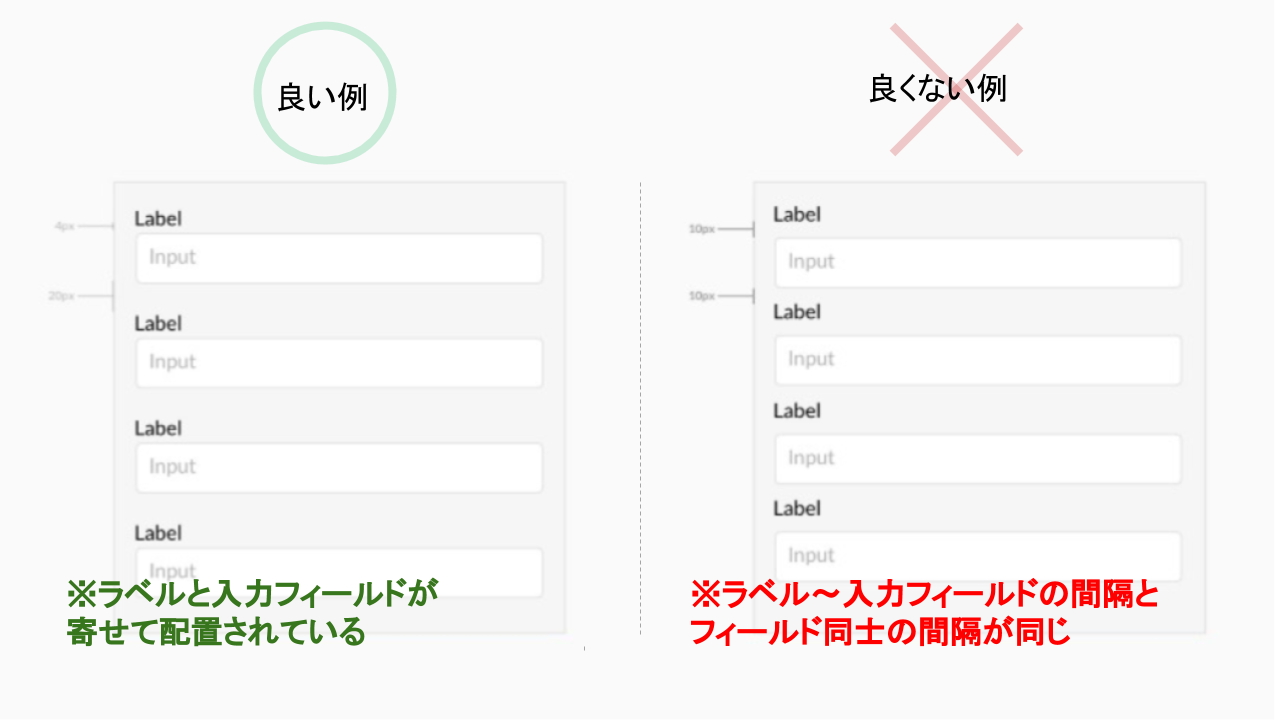
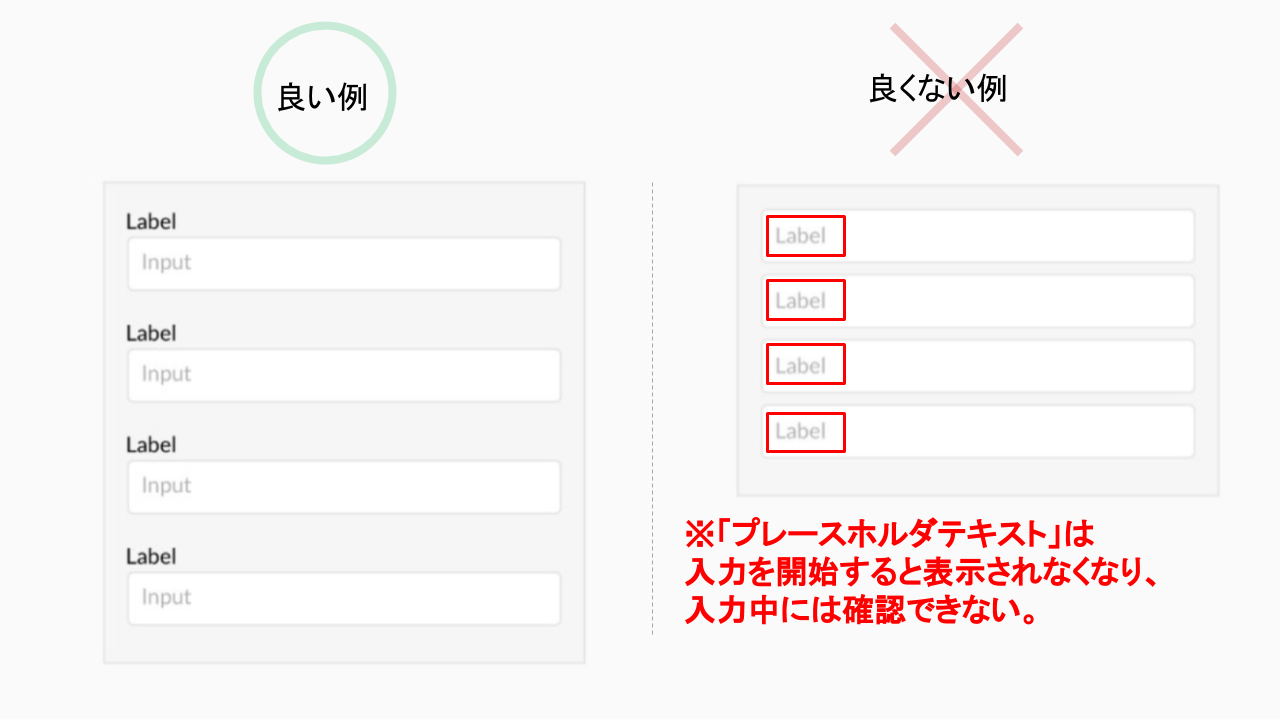
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事
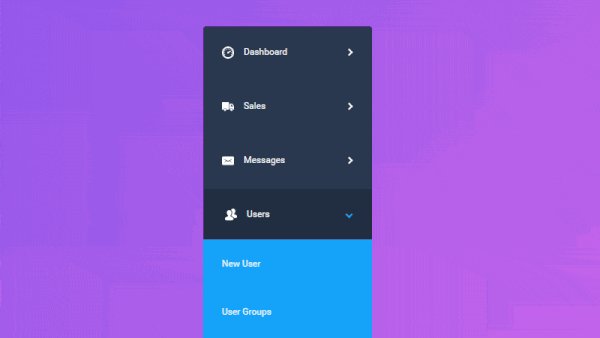
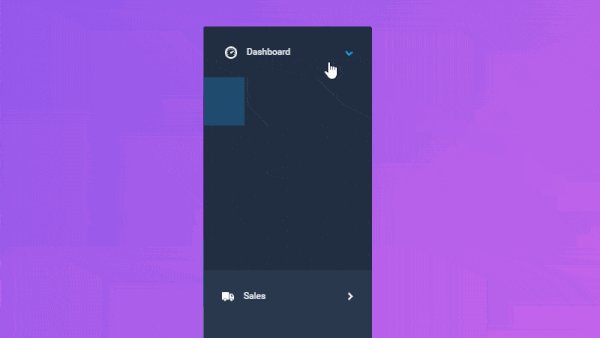
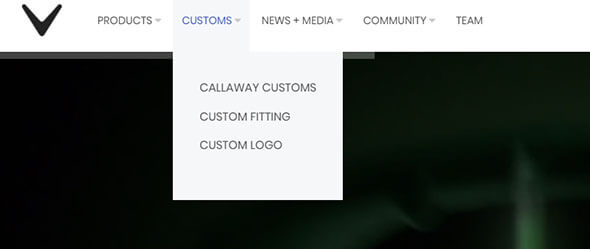
05/01/17 · マウスホバーするとアニメーション付きで展開するドロップダウン型メニュー。 See the Pen Dropdown Menus by Kevin on CodePen 目次へ戻る Zigzag Dropdown Menu Concept ナビメニューをジグザグ上に表示するコンセプトデザイン。2 HTML・CSSの解説 21 擬似クラスでオンマウス時のみCSSを適用;Webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



Web開発 Css ドロップダウンメニュー4作品 Qiita
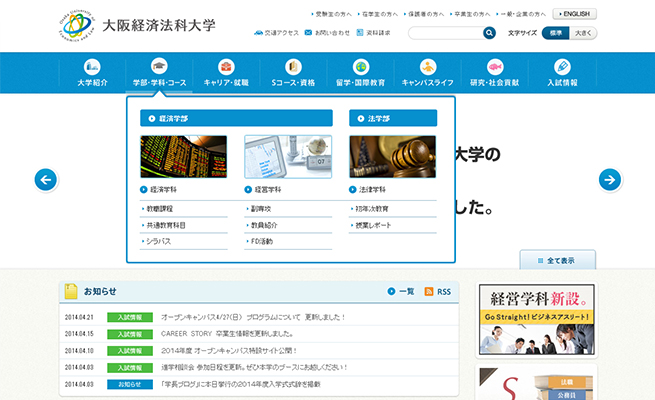
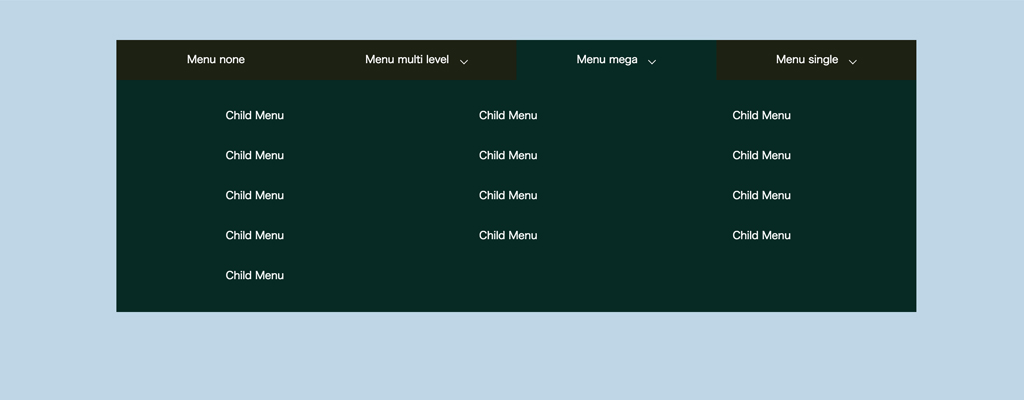
See the Pen 514 ドロップダウンメニュー(写真付 左ナビ) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑3 ドロップダウンじゃなくて、Explorer風にする WordPressの管理画面 こういうメニューをなんと呼ぶのか知りませんが、WordPressの管理画面にあるようなやつだとどっちがきても大丈夫です。 ボタンもあって、リンクでもあるというデザインですね。CSS的にMenu multi level Child Menu Grandchild Menu GreatGrandchild Menu;



Cssだけで作る 多階層 なドロップダウンメニュー 作る 階層 なか



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday
Child Menu Grandchild Menu;赤字が、ドロップダウンメニューの部分です。 サンプルでは、ドロップダウンメニューは 1つしか設定していませんが、 複数 設定することもできます。 以下は、 編集上の注意点 です。 li タグの中に、ドロップダウンメニューの ul タグを配置してください。29/07/19 · またドロップダウンメニューにはmouseleaveで収納するようになっているため、カーソルがItemかドロップダウンメニューから離れると収納する。 Item3 こちらの他と違う点はドロップダウンメニューの表示・収納時に他の画面も全て動く点。cssに関してはItem2の



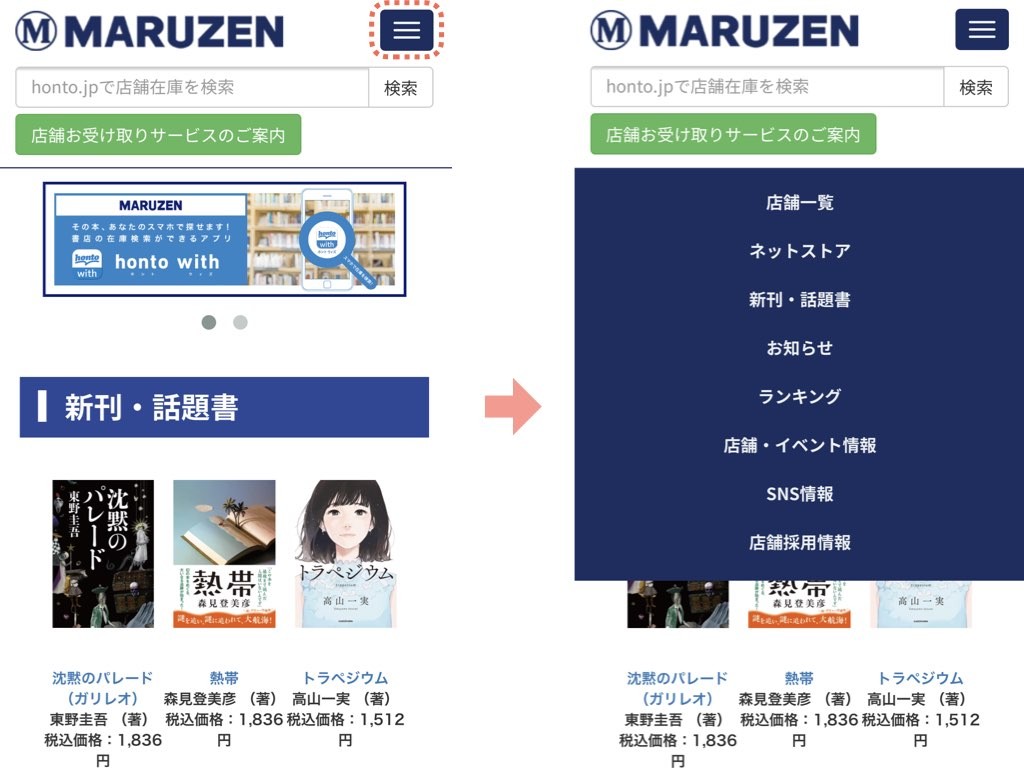
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



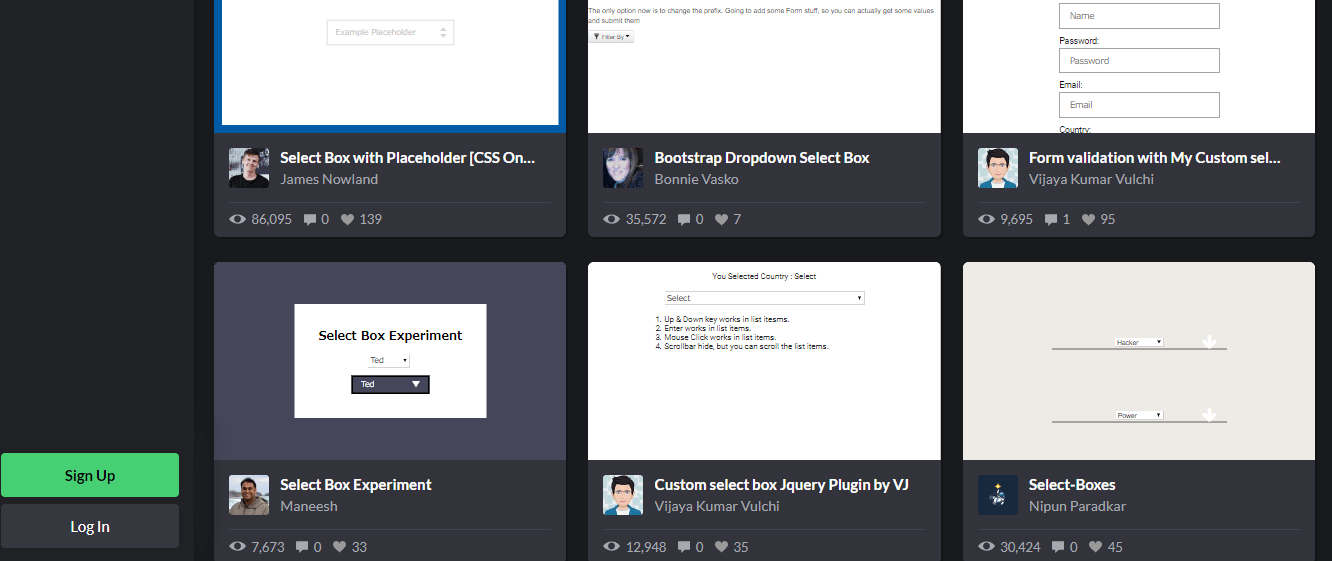
Webデザイナー必見 サイトに合ったセレクトボックスをデザインできる無料テンプレート10選 Css Javascript Seleqt セレキュト Seleqt セレキュト
メニューよりさらにドロップダウンで詳しく説明しているあたりとても参考になります。 確かに動きがあり、どんどんクリックしたくなりました。 Hull Digital Live 09 落書き風の手描きデザインを使ったウェブサイト。既存のメニューをドロップダウン・バルーンに変更する場合 エディタモードであれば、既存メニューのスタイルを変更することができます。 ブロックエディタで設定済みのメニューを選択した状態で「メニューのスタイル」の中から「モーションメニュー」を開いて、「ドロップダウン・バ�CSSCSSだけで作るドロップダウンメニュー(多階層) CSS Technique CSS jQuery・JS Technique Web デザインドロワーメニューを採用した参考サイト Web デザイン jQuery・CSS意外と簡単!モーダルウィンドウをプラグインなしで作る CSS jQuery・JS PICKUP Technique VIEW ALL BACK TO



スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk
26/10/18 · 19年4月17日 cssで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー 19年4月11日 コピペで簡単! ページ送りのデザインcss 35選まとめページャー・ページネーション 19年1月31日 cssアニメーションで動く背景に!クールな ドロップダウンメニュー flashy navigation 横からにゅるっと帯が出てくるメニュー Slide Down Box Menu おもしろい動きのするメニュー Sliding JavaScript Menu Highlight 1kb スライドするメニュー Beautiful Background Image Navigation 背景画像を切り替えるおしゃれでかっこいいメニュー Vertical Mega Menu



スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi



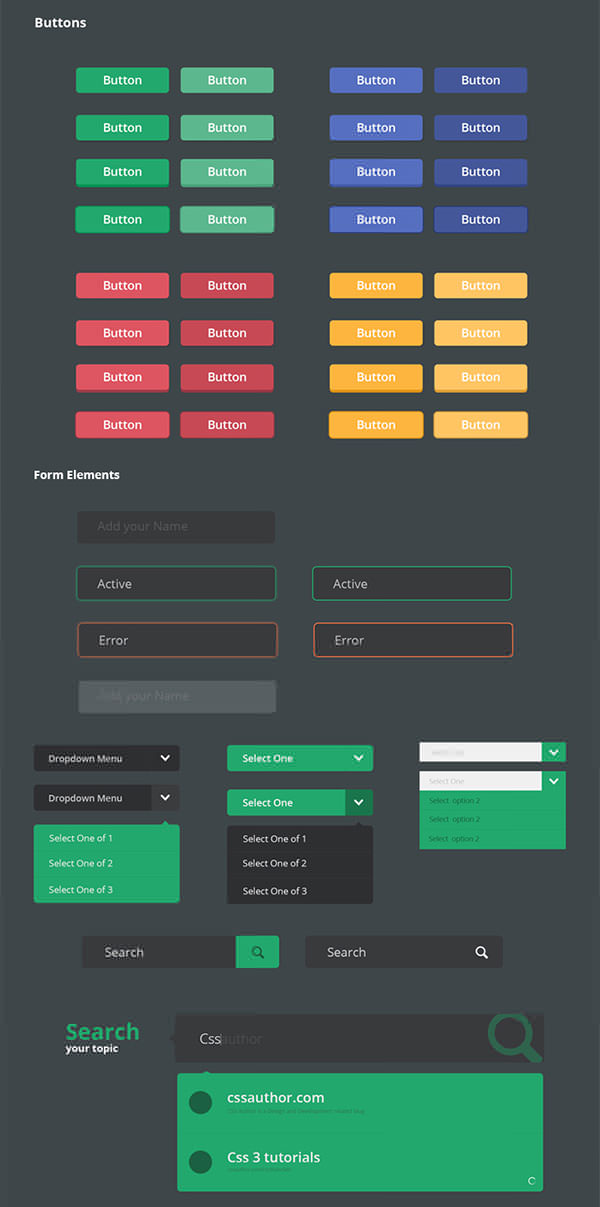
ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させたpsd素材 3in1 Ui Elements コリス



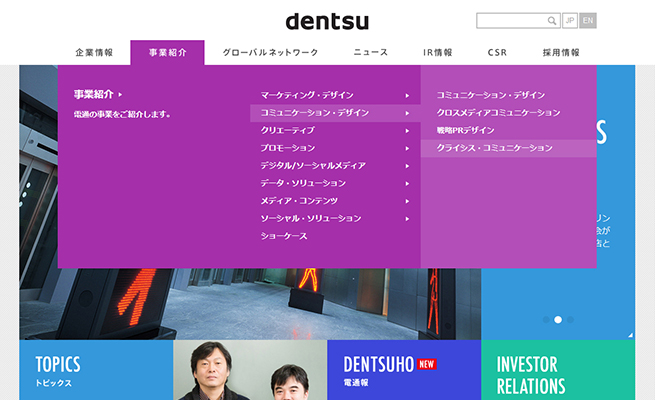
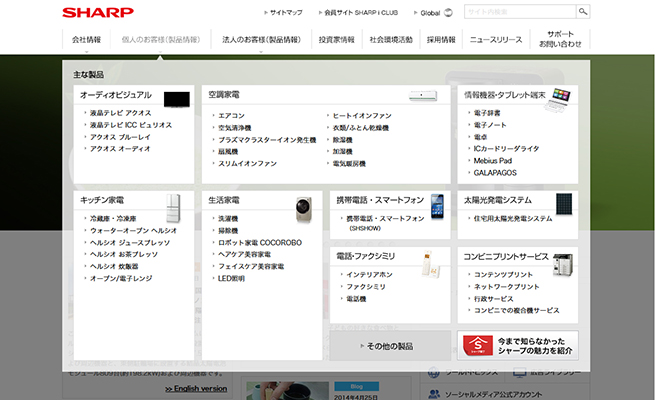
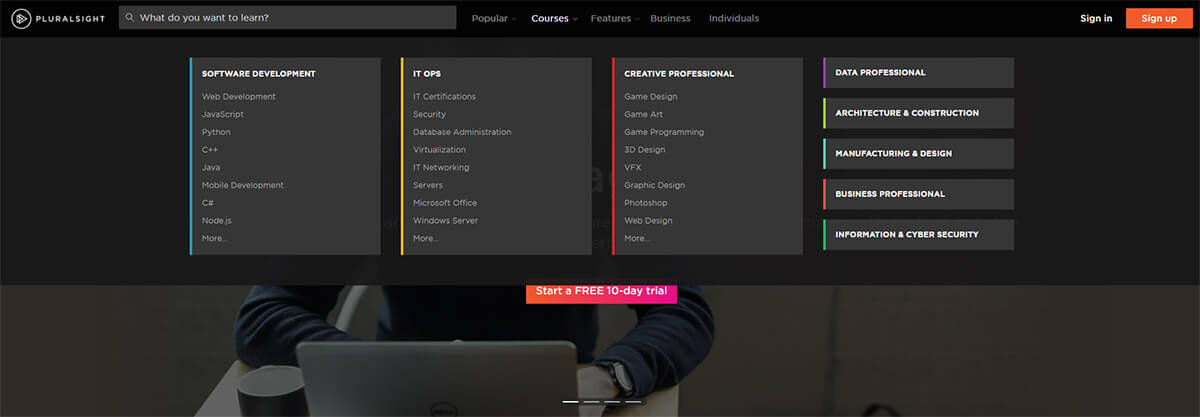
Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ



スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



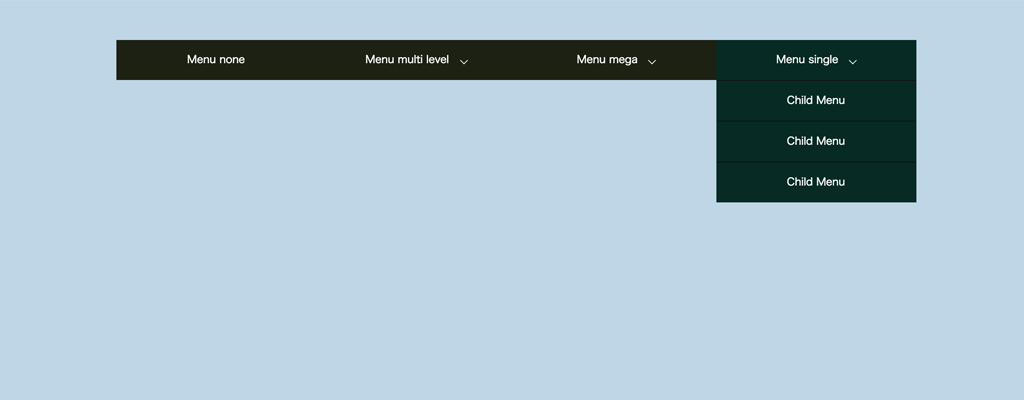
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig



スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig



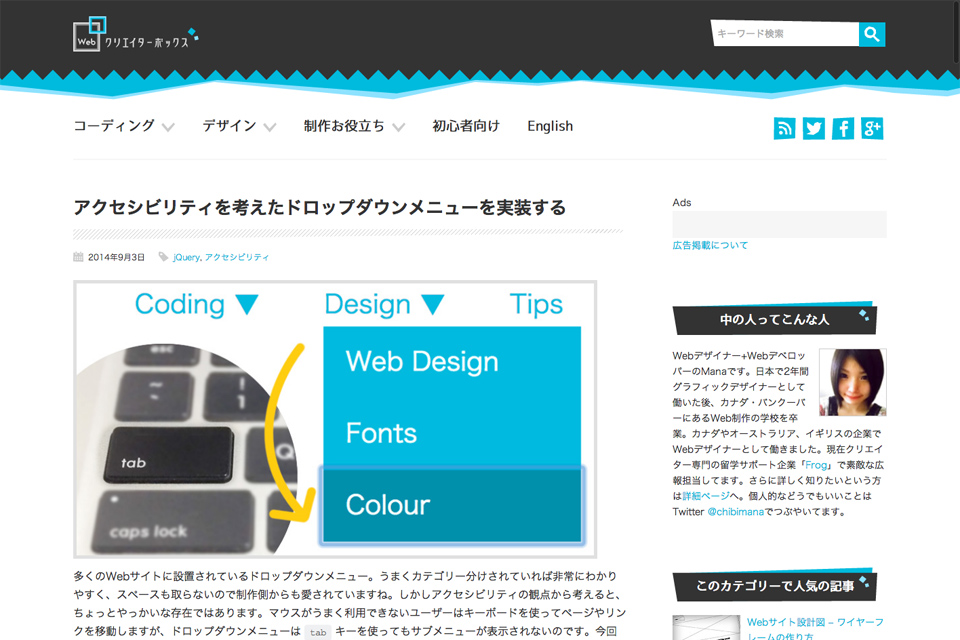
アクセシビリティを考えたドロップダウンメニューを実装する シンプルでおしゃれなwordpressテーマ Minimal Wp



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



ドロップダウン デザインガイドライン U Site


Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday



デザイナーが参考にしたい メガメニューを活用したサイトデザイン8選



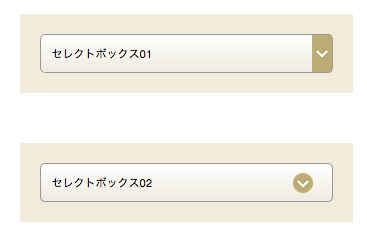
アニメーションが美しいセレクトボックスをcssで デシノン



ドロップダウン デザインガイドライン U Site



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム


Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit


Web素材



最新スマホサイトのデザインをご紹介 プラスワーク



Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション アニメーション デザイン



選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン



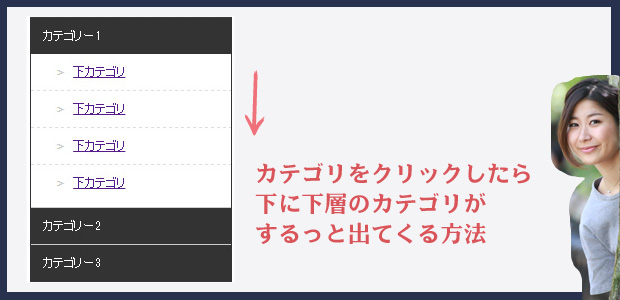
コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ



Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts



Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト


ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ


ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ



Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips



まとめ セレクトボックスのオシャレなデザインcssコピペサイト9選 Peiのフリーランスエンジニアブログ



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts



個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト



Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig



8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン



Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト



多階層ドロップダウンメニュー Naeco Jp



Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit



スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig



プルダウンメニューのデザインを変更する Graycode Html Css



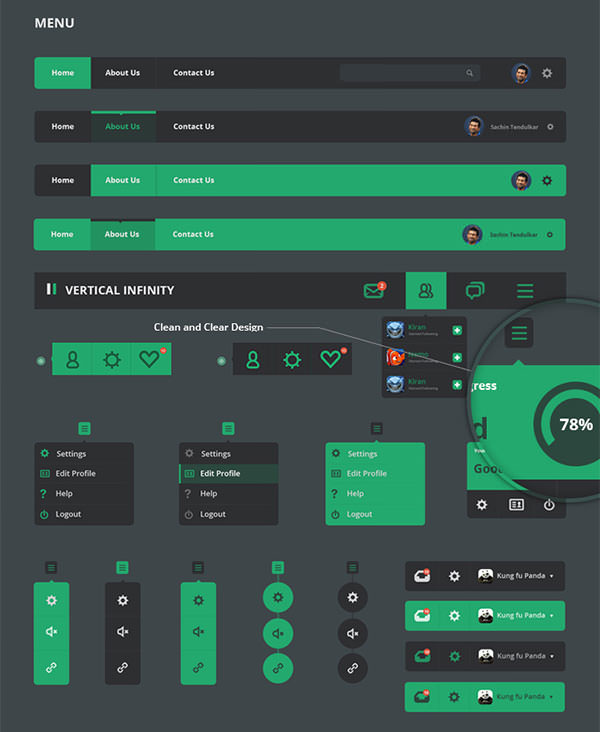
話題のフラットデザイン採用 無料メガuiデザイン素材vertical Infinity Photoshopvip



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



話題のフラットデザイン採用 無料メガuiデザイン素材vertical Infinity Photoshopvip



Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts



必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト



個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト



Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト



レスポンシブwordpressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp



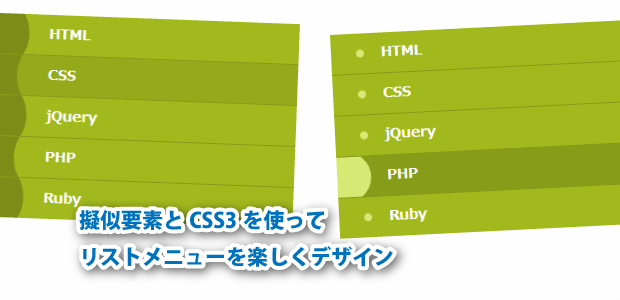
擬似要素とcss3を使ってリストメニューを楽しくデザイン Webpark



デザインが素敵な参考にしたいecサイト10選 売れるecサイトの 企画 構築 運用ならecサイト制作 Com



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi



選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン



コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ



おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net



ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



ドロップダウン デザインガイドライン U Site



シンプルなソース Cssだけでアニメーション ドロップダウンメニュー Ri Mode Rainbow



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



メガメニューをwebサイトデザインで活用するために知っておくべき考え方を使用例とともに解説 Seleqt セレキュト



コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



資生堂 企業サイト フラットデザイン デザイン ミニマル デザイン



ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip



多階層ドロップダウンメニュー Naeco Jp



Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン



ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



ドロップダウン デザインガイドライン U Site



5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



年版 おすすめの人気cssフレームワークと特徴の総まとめ Web Design Trends



Web デザイン ドロワーメニューを採用した参考サイト Webdesignday



必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト



0 件のコメント:
コメントを投稿